Как создать простой плагин для WordPress

В создание плагина для WordPress нет ничего сложного, основное правило создать папку с файлом, и разместить комментарий внутри файла с плагином.
Все файлы с плагинами лежат в папке /public_html/wp-content/plugins, здесь же мы создадим папку test, и создадим внутри этой папки файл test.php
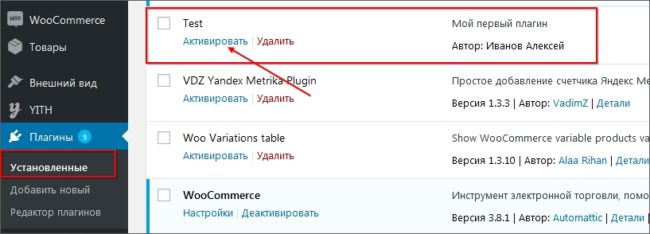
Внутри файла test.php нужно обозначить наш плагин специальным комментариям, иначе плагин не отобразится на странице в админ.панели.
<?php /* Plugin Name: Test Author: Иванов Алексей Description: Мой первый плагин */
В принципе этого кода достаточно чтобы плагин появился на странице, и его можно было бы активировать.

Plugin Name — название плагина (Обязательный параметр)
Author — Автор плагина
Description — описание плагина
Есть программисты которые разрабатывают плагины на простых функциях, но это не совсем удобно, ведь какая-то из функций может существовать в других установленных модулях WordPress. Поэтому создадим обычный class.
<?php
/*
Plugin Name: Test
Author: Иванов Алексей
Description: Мой первый плагин
*/
class my_first_plugin{
}Теперь самое сложное, а что именно мы будем создавать?
Для wordpress есть огромное кол-во бесплатных плагинов, и создать что-то новое будет довольно проблематично. И тут мне пришло в голову создать плагин на базе класса Mobile Detect, о котором я рассказывал чуть ранее в своей статье.
Что будет делать плагин?
С помощью шорткода наш плагин на мобильном устройстве будет показывать дополнительный текст внутри записи или страницы, а на ПК, этот текст отображаться не будет. Этот же шорткод можно использовать внутри виджетов.
Давайте скачаем class mobile detect и разместим его (файл Mobile_Detect.php) в корне папки нашего плагина.
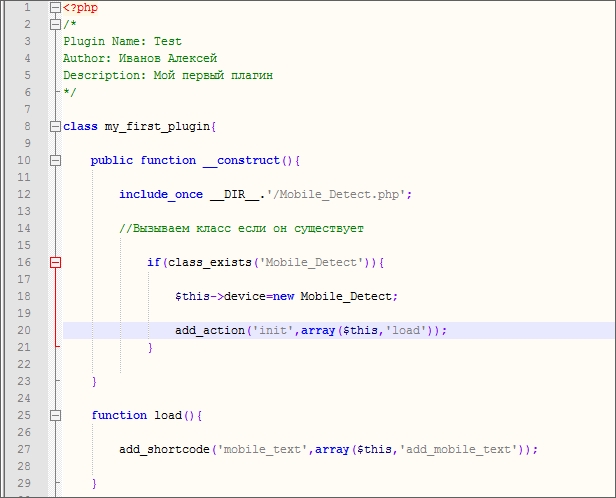
Теперь нам нужно подключить класс в нашем плагине, и загрузить его в объект $this->device.
<?php
/*
Plugin Name: Test
Author: Иванов Алексей
Description: Мой первый плагин
*/
class my_first_plugin{
public function __construct(){
include_once __DIR__.'/Mobile_Detect.php';
//Вызываем класс если он существует
if(class_exists('Mobile_Detect')){
$this->device=new Mobile_Detect;
//Вызываем функцию load с шорткодом
add_action('init',array($this,'load'));
}
}
В конструкторе мы так же вызовем будущий метод (функцию) load с помощью хука «init», при условие если класс «Mobile_Detect» загружен и существует.
add_action('init',array($this,'load'));Для создания шорткода, в WordPress существует специальная функция «add_shortcode», теперь нам нужно её применить в нашем плагине. Но прежде чем писать код, давайте разберёмся, какие аргументы принимает функция.
add_shortcode('shortcode','function');shortcode -название шорткода, только латинские буквы или цифры (без [] кавычек)
function — функция которая будет вызвана при обработке шорткода
function load(){
add_shortcode('mobile_text',array($this,'add_mobile_text'));
}Наш шорткод будет называться «mobile_text», именно его мы будет подключать в текст записи или страницы вот таким образом:

Функция , которая будет обрабатывать шорткод называется add_mobile_text, которая может принимать два аргумента.
$atts — здесь мы можем передавать различные переменные, но нам он не понадобится
$content — текст который будет показан внутри шорткода (то что нам нужно)
function add_mobile_text($atts,$content){
if($this->device->isMobile()){
return $content;
}
}Обратите внимание на функцию isMobile, она создана внутри класса Mobile_Detect (который мы подключили), и с ей помощью мы проверяем браузер пользователя. Если он зашёл с мобильника, покажем ему текст внутри шорткода.
В массиве $atts мы можем передать другие параметры, и сделать более сложную проверку. Например показывать ли текст на ПК или планшете.
function add_mobile_text($atts,$content){
if($atts['mobile']=='on'){
if($this->device->isMobile()){
return $content;
}
}
elseif($atts['tablet']=='on'){
if($this->device->isTabler()){
return $content;
}
}
elseif($atts['pc']=='on'){
if(!$this->device->isTablet() and !$this->device->isMobile()){
return $content;
}
}
}И конечно шорткод будет немного другой. Отображение на мобильнике и планшете.
[mobile_text mobile='on' tablet=on'' pc='off']Текст на мобильнике и планшете[/mobile_text]
Но я не буду подключать данное условие к нашему плагину, вы же можете поэкспериментировать.
Теперь нужно вызвать наш первый класс, иначе ничего работать не будет.
new my_first_plugin;
Теперь соберём весь код в один:
<?php
/*
Plugin Name: Test
Author: Иванов Алексей
Description: Мой первый плагин
*/
class my_first_plugin{
public function __construct(){
include_once __DIR__.'/Mobile_Detect.php';
//Вызываем класс если он существует
if(class_exists('Mobile_Detect')){
$this->device=new Mobile_Detect;
add_action('init',array($this,'load'));
}
}
function load(){
add_shortcode('mobile_text',array($this,'add_mobile_text'));
}
function add_mobile_text($atts,$content){
if($this->device->isMobile()){
return $content;
}
}
}
new my_first_plugin;
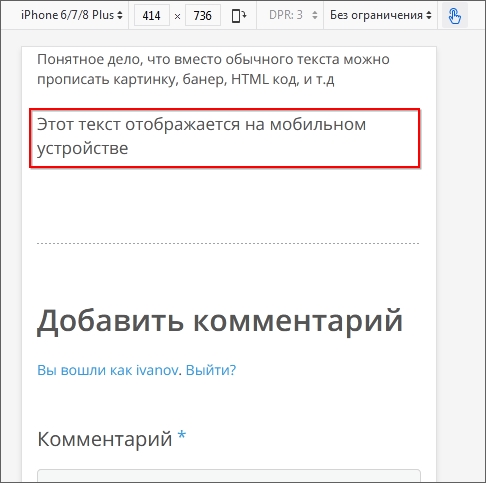
Для проверки плагина, в любом месте страницы или записи, разместите шоркод с текстом, и зайдите на сайт с помощью мобильного телефона.
[mobile_text]Этот текст отображается на мобильном устройстве[/mobile_text]

Понятное дело, что вместо обычного текста можно прописать картинку, баннер, HTML код, и т.д. Ещё можно добавить div со своими стилями, или названием css класса, всё зависит от ваших хотелок.
Многие спросят зачем заморачиваться и подключать дополнительные библиотеки, если можно воспользоваться css стилям типа @media, и скрыть блок с помощью display:none на мобильном устройстве? Но я уже рассказывал этот момент, ведь блок в любом случае будет на странице, только в скрытом виде.