Правильное скрытие блоков на моб.устройстве и ПК

Как показывает практика, разработчики по прежнему используются простенькое решение скрытие блоков на моб.устройстве, или ПК с помощью css класса или обычного
display:none
Т.е на странице подгружаются два разных блока (для мобильника И ПК), но один их них скрыт с помощью CSS.
Когда речь заходит о скорости загрузки сайта, а так же времени ответа от сервера, многие забывают, что на сайте есть скрытые блоки от которых нужно избавляться в первую очередь.
Я уже давно пользуюсь бесплатной библиотекой Mobile Detect, которая позволяет определить с какого устройства заходит пользователь (моб.устройство или ПК). Работает довольно просто
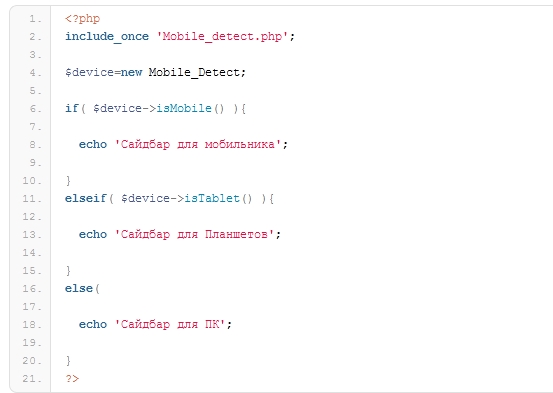
<?php
include_once 'Mobile_detect.php';
$device=new Mobile_Detect;
if( $device->isMobile() ){
echo 'Сайдбар для мобильника';
}
elseif( $device->isTablet() ){
echo 'Сайдбар для Планшетов';
}
else(
echo 'Сайдбар для ПК';
}
?>
Таким образом мы можем на своих сайтах не скрывать блоки с помощью CSS, а убирать их полностью. Например в моб.версии убрать полностью сайдбар с фильтром, меню, и другими функциями которые нагружаю сайт. А на обычном ПК убрать блоки для мобильного, если конечно они отличаются.
Без минусов тоже не обошлось, если использовать например глобальное кэширование страниц, то пользователь увидит лишь одну копию страницы для мобильника и ПК.