Кнопка Noindex в редакторе WordPress + Плагин

Тем кому лень в визуальном редакторе писать вручную тег noindex, предлагаю разработать специальный плагин. Тег Noindex в поисковых системах используется для запрета индексирования определённых участков текста.
<!--noindex-->Какой-то текст<!--/noindex-->
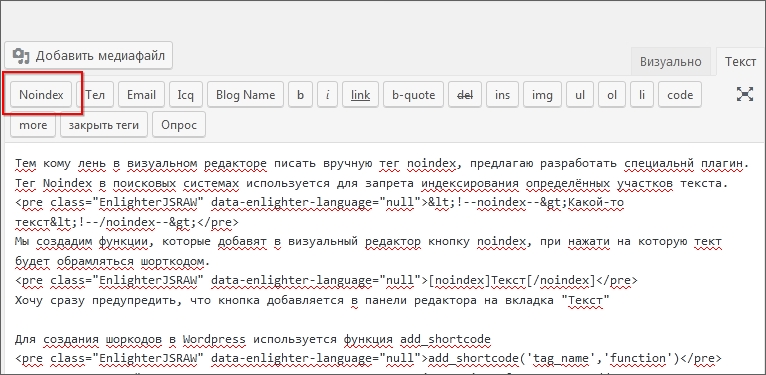
Мы создадим функции, которые добавят в визуальный редактор кнопку noindex, при нажатие на которую тектс будет обрамляться шорткодом.
[noindex]Текст[/noindex]
Хочу сразу предупредить, что кнопка добавляется в панели редактора на вкладка «Текст»
Для создания шоркодов в WordPress используется функция add_shortcode
add_shortcode('tag_name','function')Для создания новой кнопки в редакторе, хуков нет, но есть javascript объект QTags.addButton с множеством аргументов, давайте их рассмотрим
QTags.addButton( 'id', 'button_name','start_tag','end_tag','url','title','priority');
- id — уникальное латинское имя
- button_name — Название кнопки
- start_tag — Открывающий тэг (Название шорткода без скобок)
- end_tag — Закрывающий тэг (Можно не использовать, если тэг не нужно закрывать)
- url — короткий путь (Так и не понял для чего нужен этот параметр), напишем noindex
- title — Всплывающая подсказка для нашей кнопки
- priority — Приоритет кнопки, или сортировка. Если установить 1, кнопка будет первой в списке
Для внедрения js скрипта в админ.панель существует хук
add_action('admin_print_footer_scripts','функци с js скриптом');Теперь приступим к созданию плагина
Наш плагин будет называться Add Tag Noindex, создадим папку «Add Tag Noindex» в папке с плагинами (/wp-content/plugins) , а так же файл add_tag_noindex.php в этой папке. В файле add_tag_noindex.php, пишем следующий код
<?php /* Plugin Name: Add Tag Noindex Author: Иванов Алексей Author Uri: http://ivacms.ru Description: Данный плагин добавляет кнопку noindex в визуальный редактор WordPress */
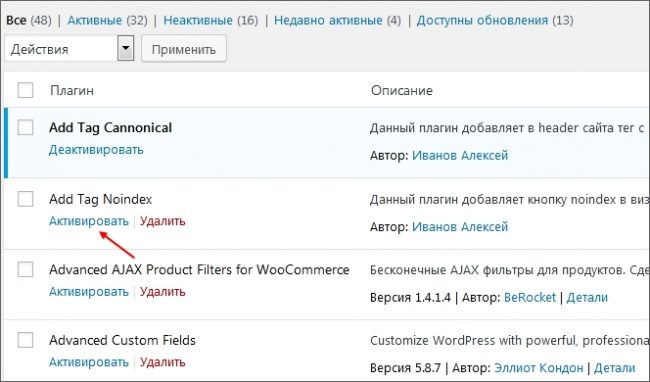
Этого достаточно, чтобы активировать плагин:

Теперь буем разрабатывать мини класс ivacms_noindex
В конструкторе класса, добавим две функции, первая создаст новый шорткод с помощь объекта add_noindex, вторая добавит скрипт с помощью хука «admin_print_footer_scripts» из объекта add_button в футер админ.панели
<?php
/*
Plugin Name: Add Tag Noindex
Author: Иванов Алексей
Author Uri: http://ivacms.ru
Description: Данный плагин добавляет кнопку noindex в визуальный редактор WordPress
*/
class ivacms_noindex{
function __construct(){
add_shortcode('noindex',array($this,'add_noindex'));
add_action('admin_print_footer_scripts',array($this,'add_button'));
}
Вместо шорткода noindex, функция add_noindex должна вернуть какой-то текст, создадим эту функцию, и запишем в неё тег <!—noindex—>
function add_noindex($atts,$content){
return "<!--noindex-->{$content}<!--/noindex-->";
}Мы создали функцию, которая будет заменять шорткод вида
[noindex]Какой текст[/noindex]
на
<!--noindex-->Какой-то текст<!--/noindex-->
Теперь добавим кнопку в редактор WordPress. Функция add_button мы вызывали в конструкторе класса.
function add_button(){
?>
<script type="text/javascript">
QTags.addButton( 'noindex', 'Noindex','[noindex]','[/noindex]','noindex','Добавить тег noindex',1);
</script>
<?php
}
И объединим весь код в один
<?php
/*
Plugin Name: Add Tag Noindex
Author: Иванов Алексей
Author Uri: http://ivacms.ru
Description: Данный плагин добавляет кнопку noindex в визуальный редактор WordPress
*/
class ivacms_noindex{
function __construct(){
add_shortcode('noindex',array($this,'add_noindex'));
add_action('admin_print_footer_scripts',array($this,'add_button'));
}
function add_noindex($atts,$content){
return "<!--noindex-->{$content}<!--/noindex-->";
}
function add_button(){
?>
<script type="text/javascript">
QTags.addButton( 'noindex', 'Noindex','[noindex]','[/noindex]','noindex','Добавить тег noindex',1);
</script>
<?php
}
}
new ivacms_noindex;Для незначительных java скриптов, нет смысла создавать отдельные js файлы, и подключать их с помощью хука wp_enqueqe_script или admin_enqueue_scripts.
Ну и конечно же скачиваем готовый плагин к себе на компьютер, и пользуемся на здоровье 🙂