WordPress плагины которые нужны после установки CMS

Для создания обычного сайта существует множество интересных движков (CMS), в данном случае пойдёт разговор о WordPress. Даже грамотному специалист может понадобиться решение какой-то задачи, особенно если он впервые пробует работать с WordPress.
После установки может появиться много вопросов, поэтому я решил собрать плагины, которые нужны каждому после первой установки данного движка.
Правильные Урлы
Первый один из самых важных плагинов по моему мнению, это конечно транслитерация русских урлов в латиницу. Для авто генерации кириллических URL подойдёт плагин Wp Trasnslitera.
Лучше сразу установить данный плагин, так как после заполнения сайта и его индексирования поисковыми системами, должно пройти время прежде чем Яндекс переиндексирует страницы. По умолчанию WordPress создаёт все урлы из русских букв.

Как удалить из URL страницы префикс «category».
Рано или поздно вы обязательно зададитесь этим вопросом, поэтому незамедлительно устанавливайте плагин «No Category Base (WPML)«. Данное приложение не требует дополнительных настроек, просто установите его и активируйте.
Форма обратной связи
Для создания формы обратной связи, или обратного звонка, да и вообще любой формы есть два хороших плагина. Первый и самый известный это Contact Form7, а так же Wpform7, но я предпочитаю по привычки использовать именно первый, т.е Contact Form 7.

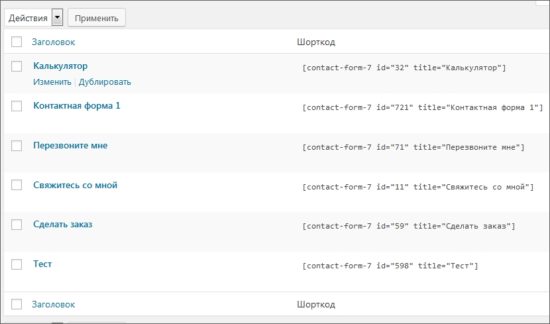
Данный плагин позволяет создавать много различных форм, при этом каждую форму можно внедрить ни только в текстовый блок виджета, но и в сам текст записи или страницы с помощью шорткода.
Чтобы отобразить форму обратной связи, да и вообще любую форму в теле страницы, мы копируем шорткод, и вставляем его либо в тело страницы, либо в виджет HTML код.
Кэширование
Один из важных плагинов, который понадобится крупным проектам это конечно кэширование sql запросов, а так же оптимизация CSS и HTML кода.
Среди самых популярных плагинов, стоит отметить Wp Super Caсhe, Wp Fastes Cache а так же Wp Opimize.

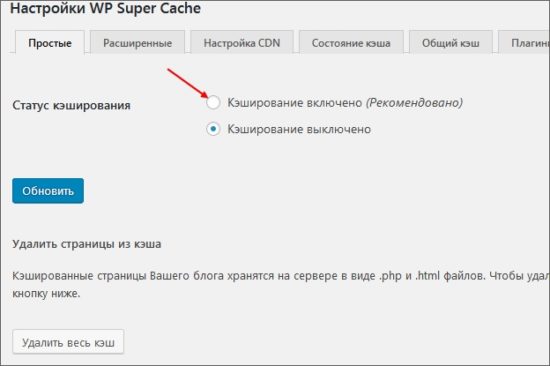
Первый плагин создаёт файлы кэша на диске хостинг, и при следующей загрузке страницы, подтягивает контент из файла. Для включения кэша достаточно установить и активировать плагин, а так же в его настройках включить следующую опцию!

Плагин Wp Optimize сжимает css файлы, сокращая их объём, и тем самым увеличивает скорость загрузки сайта.

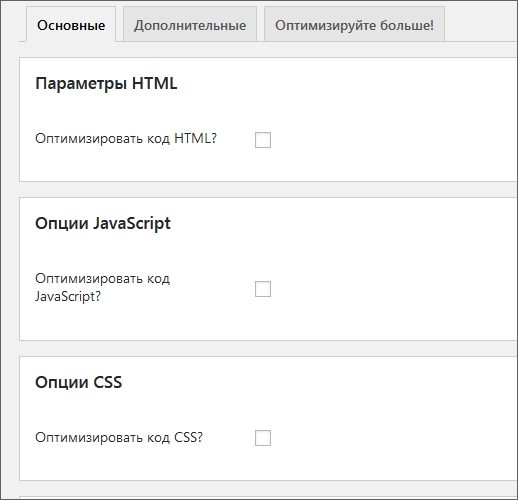
Autoptimize позволяет оптимизировать HTML, Javascript,а так же CSS код, но в настройках плагина не забываем установить соответствующие галочки.

Подсветка кода
Для тех кто на своём сайте пишет статьи о программирование на php, или вёрстке, наверняка понадобится подсветка кода. Поэтому плагин «Enlighter — Customizable Syntax Highlighter» то что нужно для программиста, и верстальщика на соответствующую тематику.

У плагина множество настроек, в том числе и выбор синтаксиса на котором будут писать статьи.
Визуальный редактор
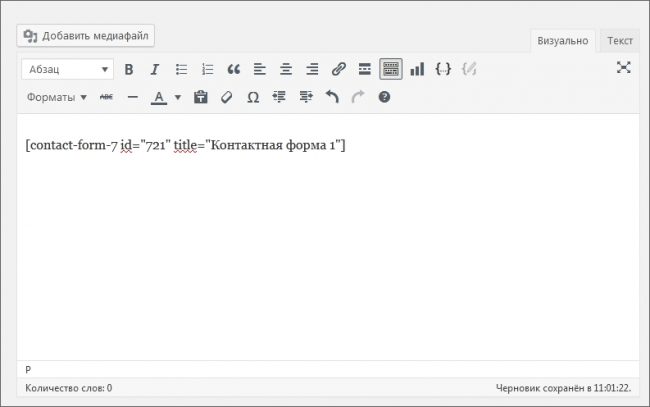
В новой версии WordPress, решили использовать новую и очень не удобную версию визуального редактора, которая вызвала много негатива среди разработчиков и обычных пользователей. Вот так он выглядит по умолчанию в новых версиях.

Если внешний вид вас не устроит, вернуть старый редактор WordPress можно после установки плагина «Classic Editor«.

Я думаю большинству пользователей он знаком, и конечно его фотография!

Новые или последние записи (Посты)

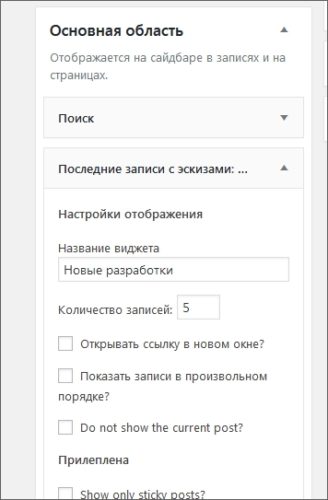
Recent Posts Widget With Thumbnails — плагин, который позволяет создавать блоки Новых записей из любой рубрики на сайте. При этом блок можно разместить на любом сайдбаре с помощью обычного виджета.
У плагина множество настроек: миниатюра изображения с указанием размера, кол-во комментариев к записи, отображение анонса, кол-во отображаемых записей в сайдбаре, и прочие опции.

Установка интернет магазина

Если вам нужно создать интернет магазин, запасаемся плагином Woocommerce, на сегодняшний день данная разработка входит в Топ 10 бесплатных плагинов. В интернете очень много дополнительных, а главное бесплатных Аддонов, которые помогут создать полноценный интернет магазин не прибегая к услугам разработчика.
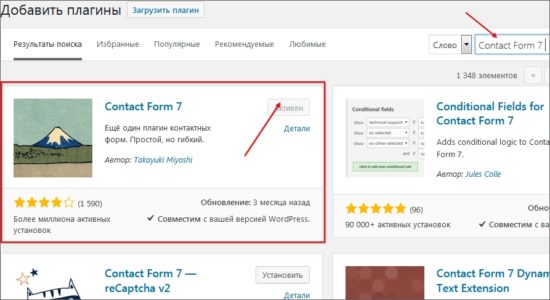
Как установить плагин WordPress?
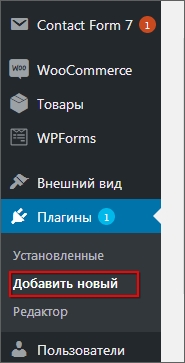
Для этой задачи в самом движке создана функция «Добавить новый плагин». В левом меню выбираем пункт «Плагины» и подменю «Добавить новый».

На открывшейся странице в текстовом поле «Поиск плагинов», указываем название плагина, например «Contact Form 7». Затем нжимаем кнопку «Установить», и активировать.