Пишем плагин ReCaptcha v2 для комментариев WordPress

Если нет желания учиться создавать свой плагин рекаптчи, можно воспользоваться готовым приложением «Invisible reCaptcha для WordPress «, которое так же добавляет капчту к плагину CF7.
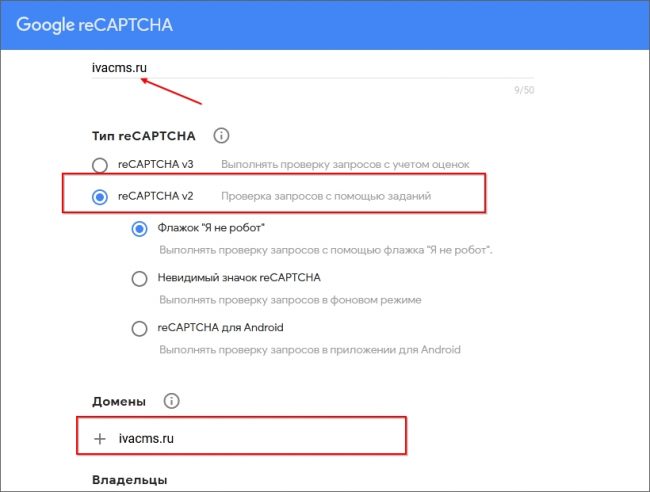
Прежде чем писать свой плагин, нужно получить «ключ сайта», и «Секретный ключ» в админ.панели Google. Переходим по ссылке «https://www.google.com/recaptcha/admin», и добавляем новый сайт, выбрав опцию «Флажок. Я не робот».

В системе WordPress для работы с комментариями существуют фильтры, и хуки, которые помогут в разработке плагина.
Первый фильтр preprocess_comment, который срабатывает после нажатия кнопки добавить комментарий. Здесь же происходят различные проверки, в том числе и проверка на поле «Комментарий».
add_filter('preprocess_comment', 'call_back_function');И второй фильтр comment_form_default_fields, который срабатывает после создания полей.
Т.е с его помощью мы можем добавить новые или удалить текущие поля в форме добавления комментариев.
add_action('comment_form_default_fields','call_back_function');Срзу хочу предупредить, что данный фильтр будет работать исключительно для не авторизованных пользователей, если вы авторизуетесь, то картинка с каптчей отображаться не будет.
И лучше будет воспользоваться хуком comment_form, если конечно у вас есть регистрация на сайте. В самом низу статьи будет дополнительный материал на эту тему.
add_action('comment_form','call_back_function');Теперь перейдём к созданию плагина, для этого создаём папку /wp-content/plugins/ivacms_recaptcha/. В этой папке создадим файл ivacms_recaptcha.php, и разместим нижний код, чтобы активировать плагин.
<?php /* Plugin Name: Рекаптча для комментариев Author: Иванов Алексей Author Uri: http://ivacms.ru */
Теперь в этом же файле создаём два объекта с ключом сайта, и секретным кодом из админ.панели ReCaptcha.
class ivacms_recaptcha{
private $site_key='ключ сайта';
private $secret_key='секретный ключ';
}В констркуторе мы подгрузим всего один фильтр и метод Load , в которой будут загружаться основные функции нашего плагина после инициализации WordPress.
public function __construct(){
add_action('wp_loaded',array($this,'load'));
}В самом же методе LOAD будем использовать один хук и два фильтра. А так же добавим callback функции и выполним проверку.
public function load(){
if((string)$this->site_key !='' and (string)$this->secret_key !=''){
add_action('wp_head',array($this,'add_api_recaptcha'));
add_filter('preprocess_comment', array($this,'check_recaptcha'));
add_filter('comment_form_default_fields', array($this,'add_html_recaptcha') );
}
}По поводу проверок:
1. Так как форма добавления комментария расположена исключительно на страницах самого поста, нам нужно сделать проверку с помощью функции is_single, ну чтобы js скрипт не загружался на всех страницах без исключения, а только внутри страницы или записи.
Но есть одна проблема функции типа is_single или is_page начинают работать только после загрузки хука template_redirect, поэтому данную проверку мы сделаем внутри метода add_api_recaptcha.
Это очень важный момент, так как многие программисты не задумываясь подключают js и css файлы везде где только возможно.
2. Если секретный ключ и ключа сайта не заполнены, не подключать функции на сайте.
С помощью хука wp_head и метода add_api_recaptcha мы подключаем в header сайта библиотеку для работы с recaptcha.
add_action('wp_head',array($this,'add_api_recaptcha'));Для добавления спец. кода отображения самой каптчи на сайте используем хук comment_form_default_fields.
add_action('comment_form_default_fields',array($this,'add_html_recaptcha'));Для проверки капчти на стороне сервера используем фильтр preprocess_comment
add_filter('preprocess_comment',array($this,'check_recaptcha'));Что имеем?
<?php
/*
Plugin Name: Рекаптча для комментариев
Description: Данный плагин добавляет каптчу (Google ReCaptcha v2) от компании Google в форму добавления комментариев.
Author: Иванов Алексей
Author Uri: http://ivacms.ru
*/
class ivacms_recaptcha{
private $site_key='ключ сайта';
private $secret_key='секретный ключ';
public function __construct(){
add_action('wp_loaded',array($this,'load'));
}
public function load(){
if((string)$this->site_key !='' and (string)$this->secret_key !=''){
add_action('wp_head',array($this,'add_api_recaptcha'));
add_filter('preprocess_comment', array($this,'check_recaptcha'));
add_filter( 'comment_form_default_fields', array($this,'add_html_recaptcha') );
}
}
Ну а теперь будем разрабатывать сами функции. Начнём с подключения js скрипта api библиотеки google.
private function add_api_recaptcha(){
if(is_single() or is_page()){
wp_enqueue_script('ivacms_recaptcha','https://www.google.com/recaptcha/api.js');
}
}
Чтобы в форме добавления комментария появилась ReCaptcha, необходимо заполнить объекты $site_key и $secret_key, а так же добавить google html элемент.
public function add_html_recaptcha($fields){
$fields['recaptcha']='<div class="g-recaptcha" data-sitekey="'.$this->site_key.'"></div>';
return $fields;
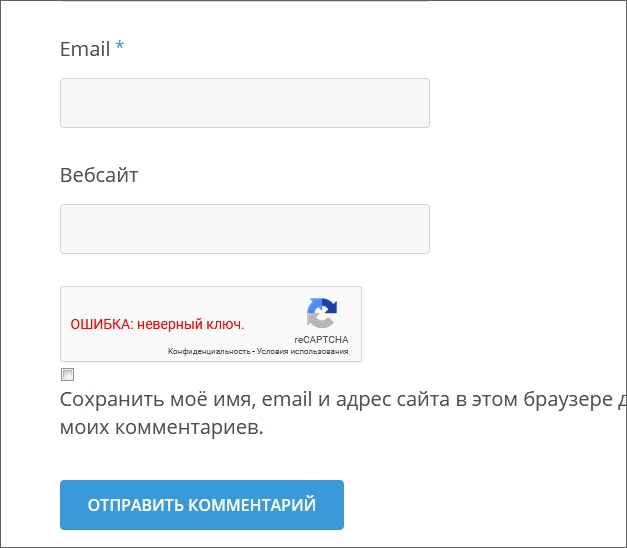
}Если секретный ключ или ключ сайта, указан неправильно, мы увидим следующую ошибку

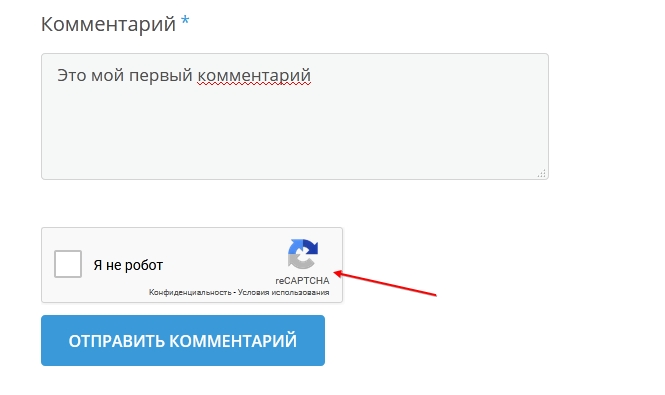
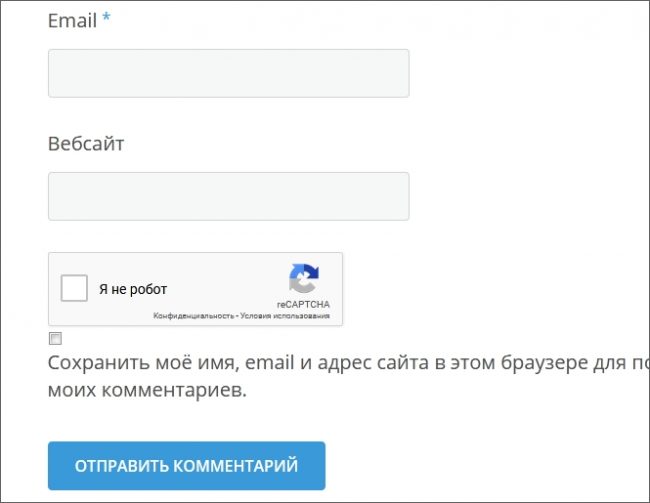
Если всё сделано правильно, капчта прикреплена к форме

А теперь нам нужно создать функцию, которая получит код рекаптчи и отправит её на Google сервер для проверки. Ключ рекаптчи хранится в post переменной $_POST[‘g-recaptcha-response’].
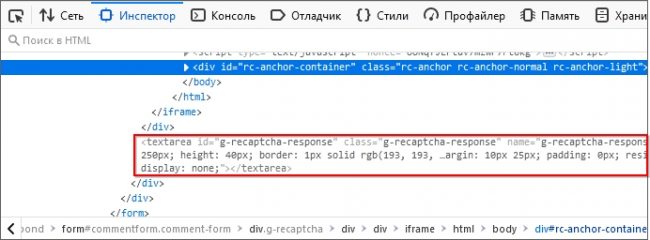
Данное поле не отображается для обычного пользователя, но с помощью инструментов разработчика, мы можем посмотреть, что она действительно есть в форме.

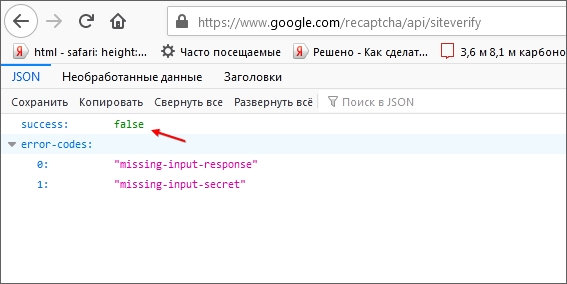
Сама же верификация проходит по URL _https://www.google.com/recaptcha/api/siteverify, попробуйте перейти по этому адресу, и мы увидим, что верификация не пройдена, о чём говорит параметр success.

По этому URL мы должны отправить три параметра:
- Секретный ключ, который передаётся в get переменной secret
- Ip адрес комментатора, который передаётся в remoteip
- Зашифрованный код рекаптчи, который нужно передать в параметре response
Ответ от google мы получим в формате Json, поэтому вызовем функцию json_decode, чтобы преобразовать ответ в массив array().
public function check_recaptcha($data){
$ip=$_SERVER['REMOTE_ADDR'];
$captcha=$_POST['g-recaptcha-response'];
$params="secret=".$this->secret_key."&remoteip=$ip&response=$captcha";
$result = file_get_contents("https://www.google.com/recaptcha/api/siteverify?".$params, false);
$captcha=json_decode($result, true);
if($captcha['success']==0){
$text='Роботы не могут оставлять комментарии';
wp_die($text);
}
return $data;
}
Если значение переменной success равно «0», то по всей видимости комментарий хочет добавить какой-нибудь «бот», но мы даём ему пинка под зад, и завершаем отправку комментария с ошибкой.
На этом разработка плагина практически завершена, ведь нужно вызвать разработанный класс
new ivacms_wp_recaptcha;
А теперь собираем весь код в один:
<?php
/*
Plugin Name: Рекаптча для комментариев постов
Description: Данный плагин добавляет каптчу (Google ReCaptcha v2) от компании Google в форму добавления комментариев.
Author: Иванов Алексей
Author Uri: http://ivacms.ru
*/
class ivacms_recaptcha{
private $site_key='';
private $secret_key='';
public function __construct(){
add_action('init',array($this,'load'));
}
public function load(){
if((string)$this->site_key !='' and (string)$this->secret_key !=''){
add_action('wp_head',array($this,'add_api_recaptcha'));
add_filter('preprocess_comment', array($this,'check_recaptcha'));
add_filter( 'comment_form_default_fields', array($this,'add_html_recaptcha') );
if(is_user_logged_in()){
add_action( 'comment_form', array($this,'add_html_recaptcha_logged') );
}else{
add_filter( 'comment_form_default_fields', array($this,'add_html_recaptcha') );
}
}
}
public function add_html_recaptcha($fields){
$fields['recaptcha']='<div class="g-recaptcha" data-sitekey="'.$this->site_key.'"></div>';
return $fields;
}
public function add_html_recaptcha_logged($post_id){
echo '<div class="g-recaptcha" data-sitekey="'.$this->site_key.'"></div>';
}
public function add_api_recaptcha(){
if(is_single() or is_page()){
wp_enqueue_script('ivacms_recaptcha','https://www.google.com/recaptcha/api.js');
}
}
public function check_recaptcha($data){
$ip=$_SERVER['REMOTE_ADDR'];
$captcha=$_POST['g-recaptcha-response'];
$params="secret=".$this->secret_key."&remoteip=$ip&response=$captcha";
$result = file_get_contents("https://www.google.com/recaptcha/api/siteverify?".$params, false);
$captcha=json_decode($result, true);
if($captcha['success']==0){
$text='Роботы не могут оставлять комментарии';
wp_die($text);
}
return $data;
}
}
new ivacms_recaptcha;
А вот теперь можно наслаждаться своей разработкой, и сказать НЕТ надоедливым ботам. Что же касается авторизованных пользователей, если на сайте есть или будет регистрация, то скрипт нужно не много переделать.
Как это сделать я написал в самом начале статьи, но для тех кому лень что либо изобретать, то заменим одну строку в методе Load.
add_filter( 'comment_form_default_fields', array($this,'add_html_recaptcha') );
НА
if(is_user_logged_in()){
add_action( 'comment_form', array($this,'add_html_recaptcha_logged') );
}else{
add_filter( 'comment_form_default_fields', array($this,'add_html_recaptcha') );
}И Добавим в class ещё один метод.
function add_html_recaptcha_logged($post_id){
echo '<div class="g-recaptcha" data-sitekey="'.$this->site_key.'"></div>';
}Ну и конечно данный плагин можно скачать по кнопке ниже. Я не стал в плагине создавать настройки с полями для ключей, для тех кто хорош знаком с WordPress без проблем решит данную задачу. Так же в готовом плагине есть проверка для авторизованных пользователей.