Обновление корзины Woocommerce при изменение количества

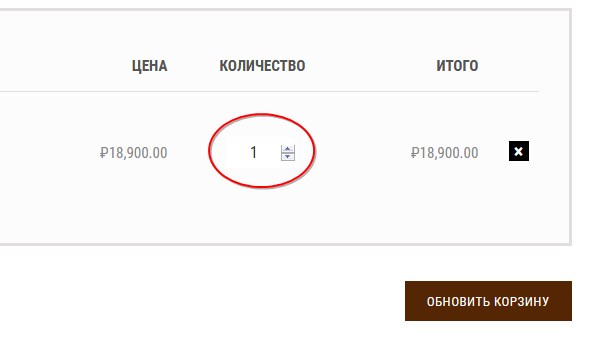
Очень простая задача, причём довольно полезная, так как пользователю не нужно делать лишнее нажатие кнопки «Обновить корзину». Во время изменения количества товаров в корзине, корзина автоматически будет обновляться, и соответственно будут меняться цены.
Как это сделать?
Сделать подобную задачу можно с помощью небольшого кода на Jquery, нам необходимо поймать событие изменения поля с количеством товара, а затем программно нажать кнопку «Обновить корзину».
<script>
//Input поле количество состоит из класса .qty, поэтому поймаем его событие
jQuery('.woocommerce').on('change', '.qty', function(){
//А теперь нажимаем кнопку обновить корзину с именем update_cart
$("button[name='update_cart']").trigger('click');
});
</script>Теперь Javascript нужно добавить либо в Header , либо в Footer сайта, для этого существуют специальные хуки wp_footer и wp_head. В файл function.php вашей темы добавляем следующий код:
add_action('wp_footer','change_col_in_cart');
function change_col_in_cart(){
?>
<script type="text/javascript">
jQuery('.woocommerce').on('change', '.qty', function(){
$("button[name='update_cart']").trigger('click');
});
</script>
<?php
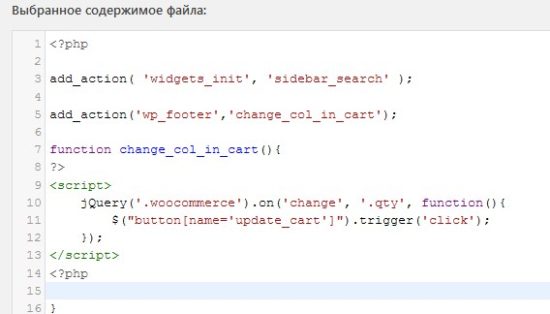
}В редакторе он будет выглядеть примерно вот так:

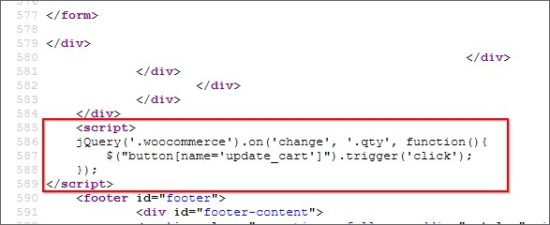
Данный код будет добавлен в footer вашего сайта, после всех подключаемых скриптов. Если что-то не работает, проверьте в исходном коде страницы наличие Jquery скрипта.