Форма регистрации Woocommerce на отдельной странице

Насколько известно у плагина Woocommerce нет отдельной страницы регистрации, вся информация расположена на странице «Мой аккаунт» вместе с формой авторизации.

Недавно встала задача сделать форму регистрации отдельно от входа в аккаунт, для этого был создан шорткод и функция подгрузки стандартного шаблона.
В файле function.php вашей темы (/wp-content/themes/Ваша тема/function.php) добавляем новый код
add_shortcode('woocommerce_register','new_form_register');Данный php код создаёт новый шорткод, который можно прописать в тексте любой страницы или записи, но этого не достаточно. Когда мы пропишем [woocommerce_register] в теле страницы, нужно чтобы этот шоркод что-то вернул. Для этого мы прописали функцию new_form_register, которая должна вернуть форму регистрации на сайте.
Теперь под кодом add_shortcode(‘woocommerce_register’,’new_form_register’); пропишем код нашей функции.
function new_form_register(){
if(file_exists(get_template_directory().'/register.php')){
load_template( get_template_directory().'/register.php' );
}else{
echo 'Файл register.php не существует';
}
}Функция вернёт шаблон формы регистрации, но для этого мы создадим этот шаблон в отдельном файле, а к редактированию файлу function.php больше не вернёмся. Обратите внимание, что внутри функции, мы проверяем существование файла «register.php», если он не создан, то на странице будет показано уведомление.

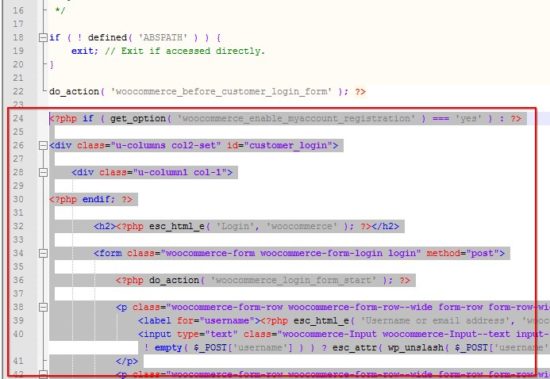
По умолчанию, html код формы регистрации Woocommerce находится в файле /wp-content/plugins/woocommerce/templates/myaccount/form-login.php, создадим файл register.php в папке с вашей темой (public_html/wp-content/themes/ваша тема/register.php) и пропишем туда часть кода из файла form-login.php
<?php wc_print_notices(); ?>
<?php do_action( 'woocommerce_before_customer_login_form' ); ?>
<div class="woocommerce">
<div class="u-column2 col-2">
<h2><?php esc_html_e( 'Register', 'woocommerce' ); ?></h2>
<form method="post" class="woocommerce-form woocommerce-form-register register">
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button button" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
</div>
</div>
</div>
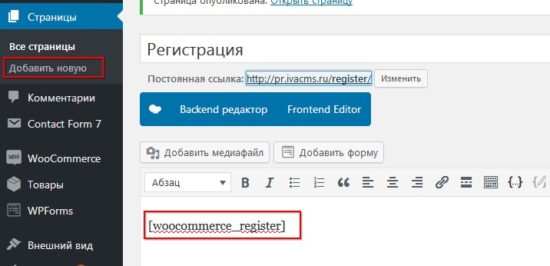
Ну вот в принципе и всё, теперь мы можем создать страницу «Регистрация», и прописать в описание шоркод «[woocommerce_register]».

Если регистрацию нужно удалить со страницы «my-account», то в файле «/wp-content/plugins/woocommerce/templates/myaccount/form-login.php» нужно удалить код начиная с 24 строки, заканчивая 113 строкой. В принципе можно удалить всё после 24 строки



ellabustova
Возможно ли форму авторизации вынести отдельно используя такой метод?