Разработка портала Вседеньги

Сайту vcedengi.com понадобилась доработка калькулятора (Wp Armotization Calculator), а так же плагина Js Composser движка WordPress. Первоначально я решил редактировать файлы двух плагинов, но в итоге разработал полноценный плагин.
Что понадобилось владельцу сайта?
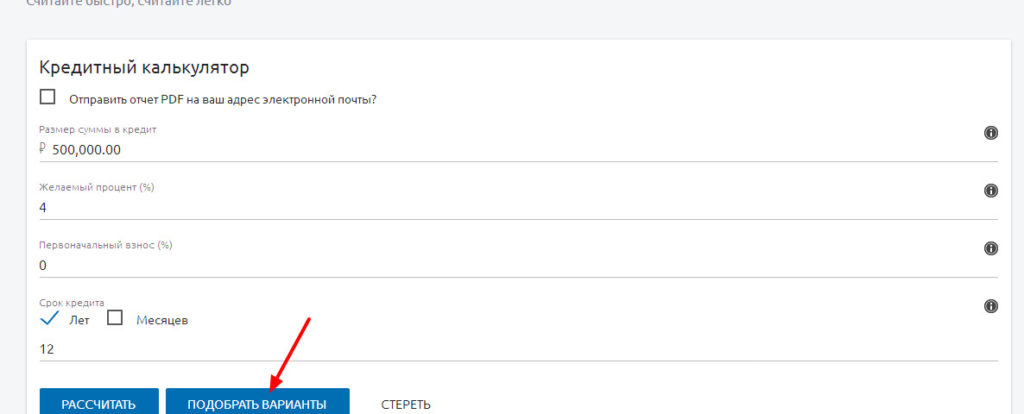
В калькуляторе добавить кнопку подобрать варианты.
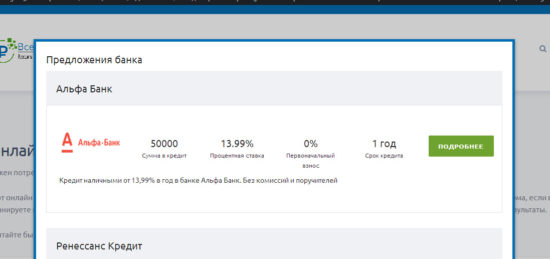
При нажатие на кнопку должно открыться такое же окно как и при нажатие на кнопку рассчитать. В этом окне должны отобразить банки, которые соответствуют введённым данным пользователя. В системе есть виджет Ot Compare Box, который создаёт списки банков. По сути задача заключалась в том, чтобы соединить два разных плагина.

Доработка Ot Compare box
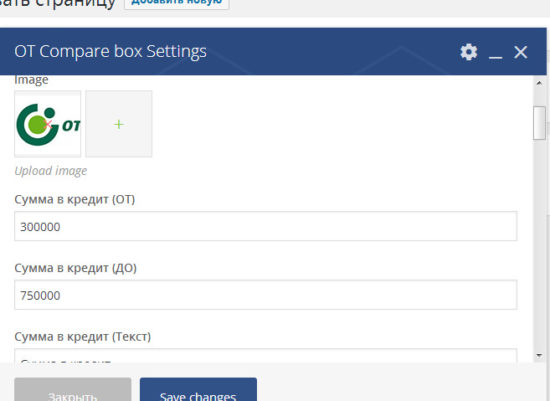
Задача добавить несколько новых полей в плагин (Сумма кредита — от и до, срок, процентная ставка), которые будут выводиться в POPUP окне, а так же участвовать в процессе поиска с помощью нового плагина. Был заменён стандартный шаблон шорткода данного плагина.

Для это задача был разработан новый плагин, которые не помешает работе двум другим уже установленным в системе плагинам. Для плагина были созданы специальные настройки, которые отображаются на странице настроек калькулятора Wp Amortization Calculator.

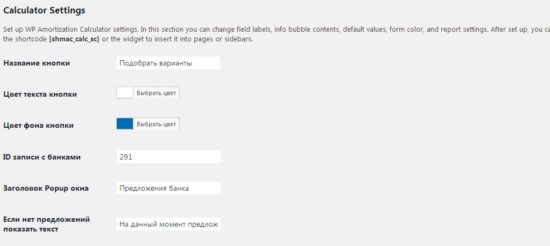
В первую очередь это настройки самой кнопки:
- Имя
- Цвет фона
- Цвет текста
- Текст перед предложениями в POPUP окне
- Текст если нет предложений
- А так же ID, который нужен для обработки списка банков
Расчёт кредита
Чем больше я работал, тем больше возникало задач. Дальше заказчику понадобилось создать функцию расчёта кредита, и вывести эти поля в шаблоне(сумма в месяц, и переплата). Для многих уже не секрет, что существует формула расчёт кредита: X = Z * (1+Z)Y / ((1+Z)Y-1). Затем полученное значение X*сумму кредита=месячная оплата.

Разработка Ajax фильтра для записей
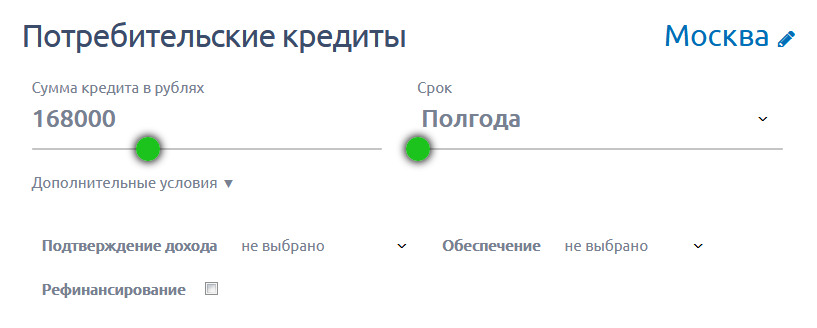
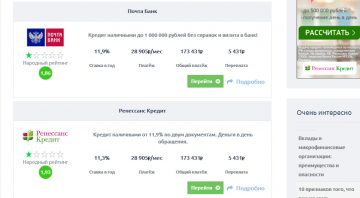
Это не совсем обычный фильтр записей, все предложения банков которые выводятся на сайте, заполняются с помощью Ot Compare Box — это такой элемент плагина WPBakery, который позволяет создавать блочный контент на одной странице или записи WordPress. Сам же фильтр сделан с помощью ползунков, и работает с помощью AJAX.
Весь контент этих блоков хранится в одной ячейке (одной записи в БД) в виде шорткодов, и чтобы создать такой фильтр, нужно либо составить сложный sql запрос типа %like%, либо использовать sql +регулярные выражения, на чём я и остановился. Пример хранения записей в одной ячейке:
[comares title=»Отп Банк»]
[comares title=»Банк 2″]
[comares title=»Банк 3″]
На сайте фильтр отображается с помощью разработанного шаблона и элемента Visual Composer.

Для фильтра был создан отдельный виджет
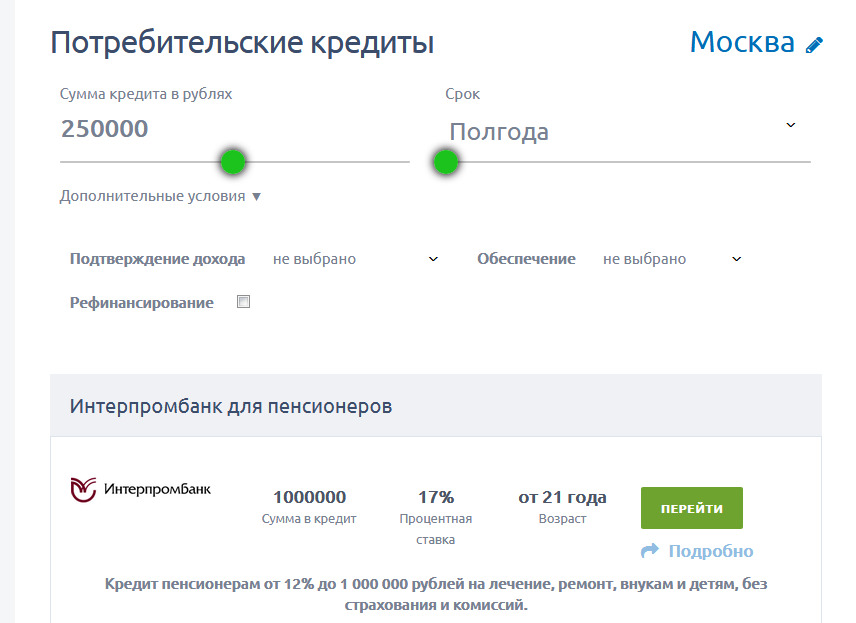
Фото
Для Ot Comare Box множество полей для заполнения
Фото
Так же есть дополнительные настройки разработанного плагина, но их я создавал больше для себя чем для заказчика.
Фото
Фото CompareBox
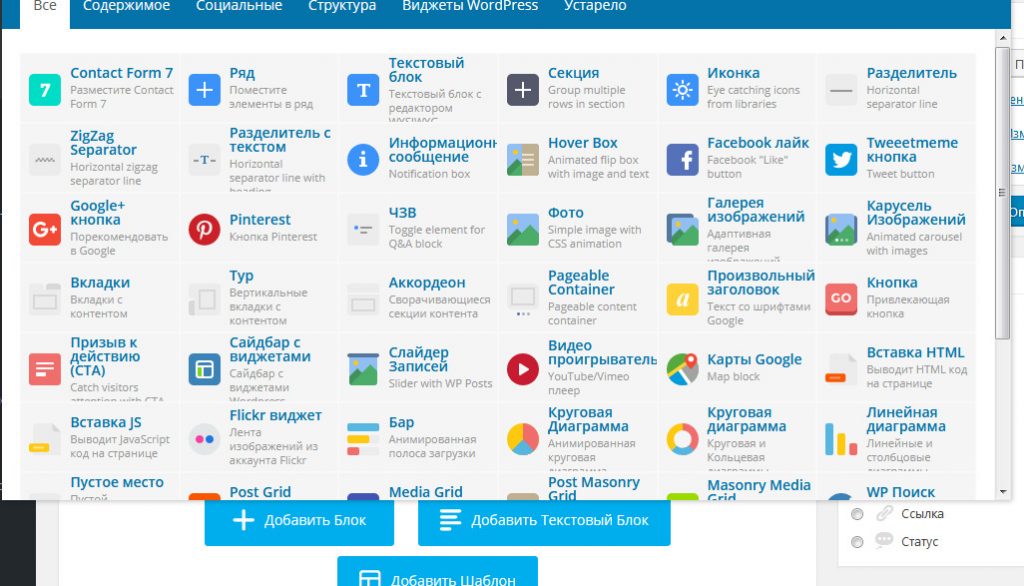
Для тех кто не в курсе что это за плагин Visual Composer или Wp Bakery Page Builder, вот фотография этого зверя возможно кто-то уже знаком с ним. Очень удобный плагин , и в сети есть много разных дополнений.

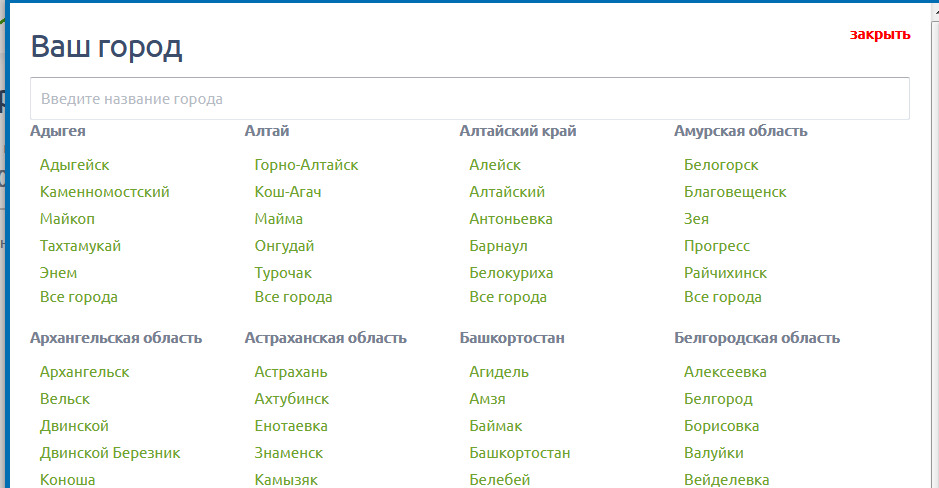
Разработка GEO модуля на базе Maxmind для фильтра
Очень важной функцией является geo плагин, который работает вместе с фильтром. При нажатие на город выскакивает окошко, где пользователь выбирает подходящий ему город, если вдруг GEO не смог правильно его определить.
Создание шаблонов для каждой категории фильтра
Для каждого раздела с фильтрами , был создан отдельный шаблон в соответствие с требованиями заказчика.
Перестройка
Дело в том, что Ot Compare Box не создаёт ссылки на отдельные страницы, но для каждого предложения банка как оказалось чуть позже понадобилась отдельная страница. Для этой задачи я предложил заказчику переделать структуру и фильтр, и создать для каждого предложения отдельную запись WordPress.
В принципе всё это можно было бы сделать изначально, но , УВЫ техническое задание было поставлено именно так: Одна страница, а на ней все банки.
Другие доработки
- Доработка футера ( всплывающая форма)
- Создание блока новостей на главной
Использованные технологии
- Php
- Mysql
- Javascript (Jquery,Ajax)
- Css
- HTML