Авто закрытие FancyBox окна с формой Contact Form 7

Если вы используете плагин Contact Form 7, который открывается во всплывающем окне с помощью EasyFancybox или другого плагина, давайте разберёмся как автоматически закрыть окне после удачной отправки.
После того как пользователь сайта правильно заполняет форму, и CF7 отправляет письмо, у дива с классом «wpcf7-response-output» создаётся дополнительный css class «wpcf7-mail-sent-ok«, который говорит об удачной отправке.
Многие используют копипастный код, который выглядит вот так:
<script type="text/javascript">
document.addEventListener( 'wpcf7mailsent',function( event ){
$.fancybox.close();
}, false );
</script>Но я решил пойти другим путём, тем более, что данный код не будет работать на сайте, так как $.fancybox нужно использовать внутри jQuery документа. Давайте сначала исправим этот косяк, а так же перед закрытием окна, уведомим пользователя!
<script type="text/javascript">
jQuery(document).ready(function($){
document.addEventListener('wpcf7mailsent',function(event){
alert("Ваше сообщение принято!");
$.fancybox.close();
},false);
});
});
</script>А теперь мой вариант с установленным плагином FancyBox.
Что делает скрипт?
Он проверяет в реальном времени изменения в ДИВ элементе с классом «pcf7-response-output», и если у него добавится класс «wpcf7-mail-sent-ok» скрипт закрывает окно. Для проверки изменений в диве восопльзуемся событием «DOMSubtreeModified».
<script type="text/javascript">
jQuery(document).ready(function($){
$("body").on('DOMSubtreeModified', ".wpcf7-response-output", function() {
if( $(this).hasClass(".wpcf7-mail-sent-ok"){
$.fancybox.close();
}
});
});
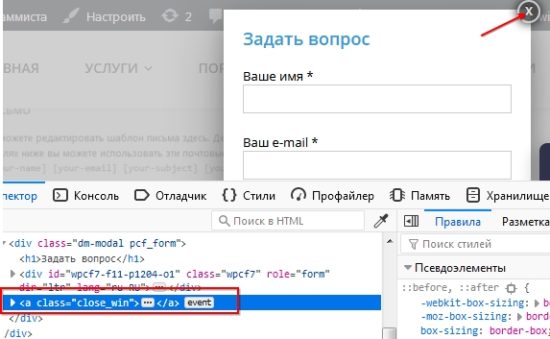
</script>Если popup окно сделано с помощью другого плагина, то нам нужно узнать css class кнопки. которая закрывает окно, в моём случае кнопка имеет класс «close_win», у вас он может быть совершенно другой

После успешной отправки, нам нужно программно нажать на кнопку закрытия.
<script type="text/javascript">
jQuery(document).ready(function($){
$("body").on('DOMSubtreeModified', ".wpcf7-response-output", function() {
if( $(this).hasClass(".wpcf7-mail-sent-ok"){
$('.close_win').trigger('click');
}
});
});
</script>