Создание простого виджета для WpBakery

И так, что же это за зверь Visual Composer или альтернативное название WPBakery Page Builder? Это такой плагин к сожалению за который придётся отстегнуть немного денег, позволяющий создавать сайты или страницы на сайте с помощью визуальной оболочки.
Вам не потребуются знания программирования и даже вёрстки, WPBakery Page Builder создаёт блоки с помощью специальных виджетов с настройками. Приведу пример.

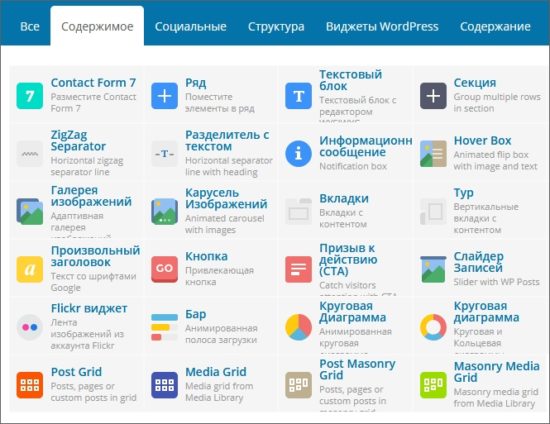
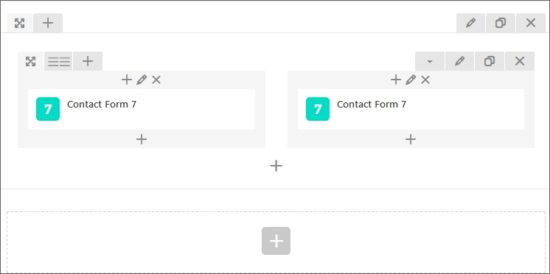
Если посмотреть на изображение, то мы видим иконки с виджетами при нажатие на которую в текстовый редактор будет добавлен новый блок с настройками. Предположим мы хотим разместить на странице два блока, и в каждом блоке разная форма Contact Form 7. При этом плагин может разделить ряд на 2,3,4 части.

Так вот сейчас мы поговорим о том как создать такой виджет со своими настройками.
Чтобы создать свой виджет, нужно знать специальный хук (vc_before_init), который дополняет форму.
add_action('vc_before_init', 'add_new_vidget_vc' );Внутри функции «add_new_vidget_vc» мы будем создавать форму с настройками, поехали.
function add_new_vidget_vc(){
vc_map(
array(
"name" => __("Мой первый виджет", "my_first_vidget"),
"base" => "my_first_vidget",
"description" => __("Мой первый виджет для VC", "my_first_vidget"),
"category" =>'__("Мои виджеты", "my_first_vidget")
"params"=>array()
)
);
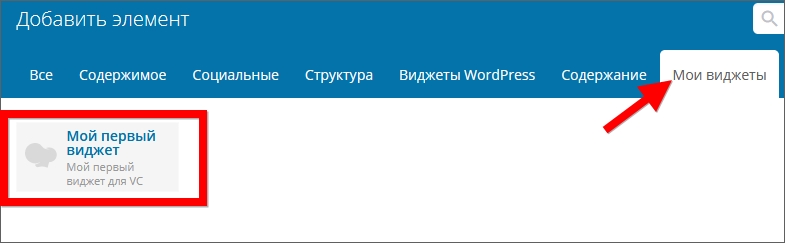
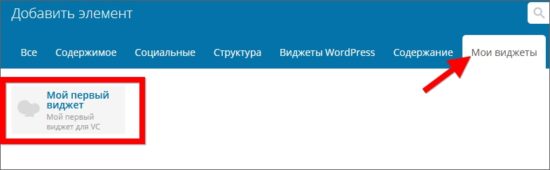
}Этого кода вполне достаточно, чтобы создать новую вкладку «Мои виджеты», и разместить внутри новый элемент.

Как видно в массиве переданы разные ключи:
name — Название виджета
base — шорткод который будет добавлен в редактор
description — описание
category — название вкладки, либо новой, либо существующей
params — создание полей с настройками для виджета (Пока пустой)
Если нажать на иконку нового виджета, в диалоговом окне не будет настроек, потому что мы их не добавили в массиве Params. Прежде чем добавлять какие-то настройки, нужно заранее определиться, что именно будет отображать наш виджет.
Ничего интересного на ум не пришло, поэтому мы сделаем настройки для публикации видео с канала youtube.
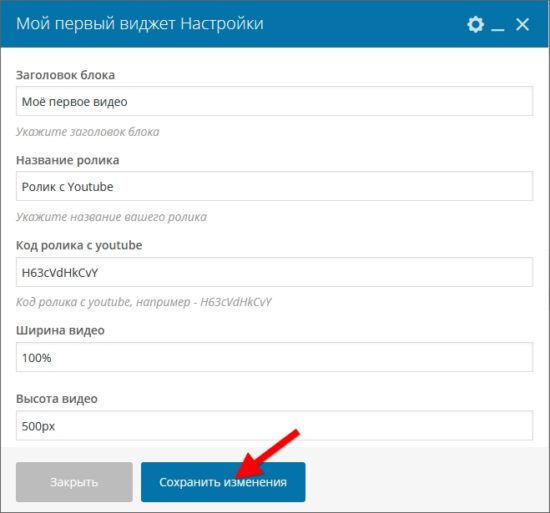
Создадим следующие поля:
- Заголовок блока
- Название видеоролика
- Ссылка на ролик с youtube
- Ширина видео
- Высота видео
function add_new_vidget_vc(){
vc_map(
array(
"name" => __("Мой первый виджет", "my_first_vidget"),
"base" => "my_first_vidget",
"description" => __("Мой первый виджет для VC", "my_first_vidget"),
"category" =>__("Мои виджеты", "my_first_vidget"),
"params"=>array(
array(
"type" => "textfield",
"holder" => "div",
"heading" => esc_html__("Заголовок блока", 'my_first_vidget'),
"param_name" => "title",
"value" => "",
"description" => esc_html__("Укажите заголовок блока", 'my_first_vidget')
),
array(
"type" => "textfield",
"holder" => "div",
"heading" => esc_html__("Название ролика", 'my_first_vidget'),
"param_name" => "name",
"value" => "",
"description" => esc_html__("Укажите название вашего ролика", 'my_first_vidget')
),
array(
"type" => "textfield",
"holder" => "div",
"heading" => esc_html__("Код ролика с youtube", 'my_first_vidget'),
"param_name" => "video",
"value" => "",
"description" => esc_html__("Код ролика ролик с youtube без HTML (например H63cVdHkCvY)", 'my_first_vidget')
),
array(
"type" => "textfield",
"holder" => "div",
"heading" => esc_html__("Ширина видео", 'my_first_vidget'),
"param_name" => "width",
"value" => "",
"description" => esc_html__("", 'my_first_vidget')
),
array(
"type" => "textfield",
"holder" => "div",
"heading" => esc_html__("Высота видео", 'my_first_vidget'),
"param_name" => "height",
"value" => "",
"description" => esc_html__("", 'my_first_vidget')
),
)
)
);
}Давайте разберём как создаются поля в VC
type — тип поля
- textfield (Текстовое поля)
- textarea (Большое текстовое поле)
- checkbox (птичка)
- drpodown (Список)
- attach_image (Изображение)
- autocomplete (Поиск)
holder — HTML элемент
heading — заголовок над полем
param_name — имя и id созданного поля
value — Значение по умолчанию
description — описание под текстовым полем
После того как мы заполним все поля, и нажмём кнопку сохранить, в текстовое поле будет добавлен блок

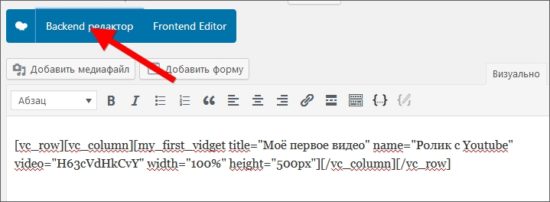
Этот блок состоит из шорткода, который так же нужно будет обработать с помощью специальной функции. Как он выглядит в тексте редактора:

За создание нового шорткода отвечает функция add_shortcode, в нашем случае название шорткода «my_first_vidget», а за его обработку будет отвечать функция «my_first_vidget_add».
add_shortcode('my_first_vidget','my_first_vidget_add');Создаём функцию с шаблоном.
function my_first_vidget_add($atts){
if(isset($atts['title']))$title=esc_html(trim($atts['title'])); else $title='';
if(isset($atts['name']))$name=esc_html($atts['name']); else $name='';
if(isset($atts['video']))$video=esc_html($atts['video']); else $video='';
if(isset($atts['width']))$width=esc_html($atts['width']); else $width='100%';
if(isset($atts['height']))$height=esc_html($atts['height']); else $height='500px';
if($video !=''){
?>
<div id="my_first_vidget">
<?php if($title !=''){?><h1><?php echo $title;?></h1><?php }?>
<?php if($name !=''){?><div class="name"><?php echo $name;?></div><?php }?>
<?php if($video !=''){?>
<iframe src="https://www/youtube.com/embed/<?php echo $video;?>" width="<?php echo $width;?>" height="<?php echo $height;?>"></iframe>
<?php }?>
</div>
<?php
}
}
Что делает функция?
В созданной функции я передаю переменную $atts, которая состоит из массива с переменными виджета (title,name,video,width,height). Вытаскиваем эти переменные из массива и заменяем все HTML элементы с помощью esc_html().
Если не указана высота и ширина, я поставил значения по умолчанию. Ширина — 100%,Высота — 500px.
Дальше создаём div шаблон, но отображаться он будет при условие если заполнено поле — Видео
Вот в принципе и всё, теперь при добавление элемента в редактор WordPress, на сайте отобразится видео с youtube.