Geo форма для Umi CMS

Сегодня впервые столкнулся с системой управления контентом UMI CMS, заказчику понадобилось настроить многосайтовость, а так же показывать город посетителя, и отображать форму с другими городами.
При выборе другого города, посетителя перенаправляет на другой поддомен, где отображаются другие контактные данные, будь это HEADER, или FOOTER.
На знакомство с CMS и структурой сайта ушёл целый день, но в это же день я начал писать функции, которые необходимы заказчику.
Диагностика
Было обнаружено, что все контактные данные были прописаны внутри шаблонов, т.е заказчик не мог их редактировать самостоятельно. Учитывая, что на каждом поддомене должны быть разные контактные данные, вариант с ручным изменением контактов совершенно не подходит для данной задачи.

Первый этап
Первая задача это создать и настроить 19 поддоменов с той же структурой, и контентом, что и у главного сайта. Так же прописать алиасы у хостера, иначе все поддомены будут смотреть в разные директории, и мультисайтовость работать не будет.
Создание настроек
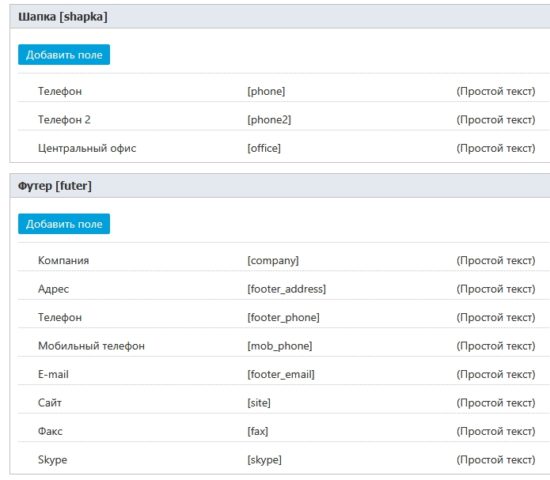
UMI CMS обладает таким модулем как «Шаблоны данных», благодаря которому можно создавать дополнительные поля в каждом модуле админ.панели.
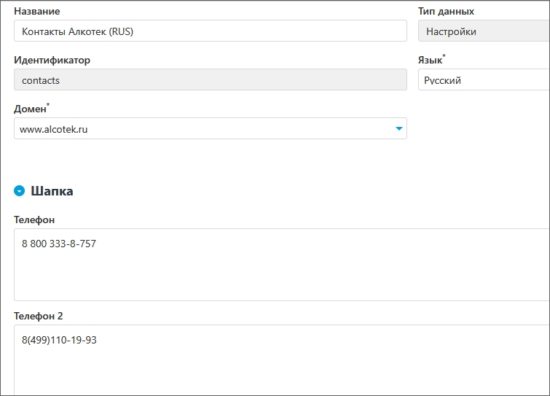
Чтобы администратор мог самостоятельно редактировать контакты, я создал две группы header, и футер с доп.полями (телефон, email, офис, и т.д)

После создания настройки, мы можем прописать все контакты для сайта, будь это Русская или Англоязычная версия сайта. Естественно можно выбрать и домен, для которого будут отображаться эти контакты.

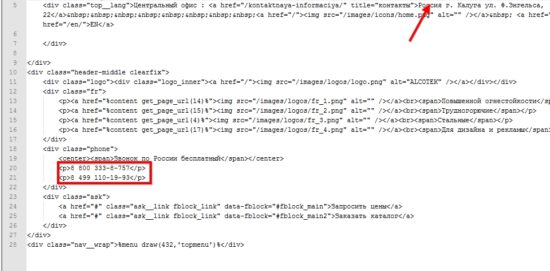
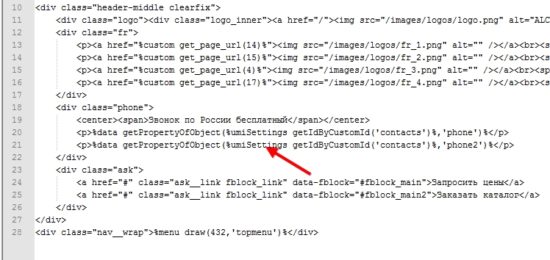
Далее нужно прописать макросы в шаблон сайта, иначе контакты отображаться не будут.

Настройка слайдера в админке
Главная страница сайта полностью «забита» в шаблоне, поэтому Администратор не сможет управлять блоками.

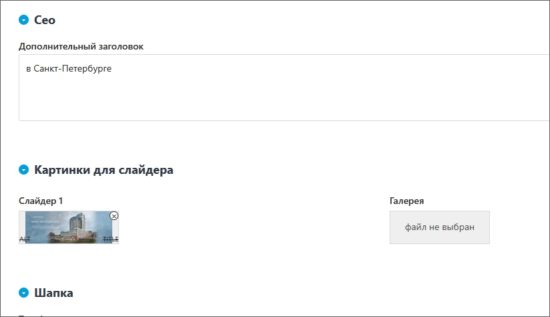
В данном случае понадобилось управлять только слайдером, т.е на каждом поддомене должен быть свой слайд. Для этой задачи было создано доп.поле «Слайд», и2 Галерея». Первая опция заменяет только первый слайд, вторая все изображения в слайдере.
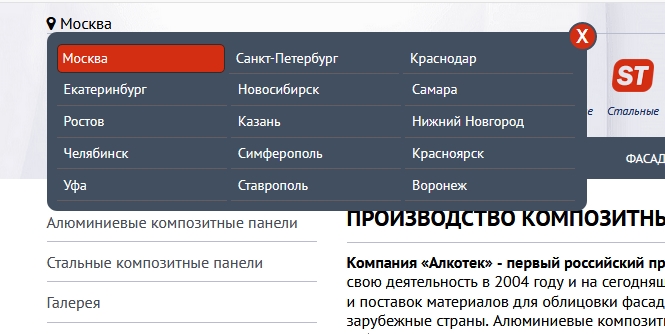
Popup окно для подтверждения города
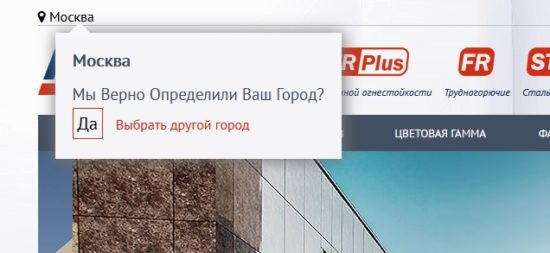
Так же была разработана специальная функция, которая просит подтвердить пользователя о правильности определения города.
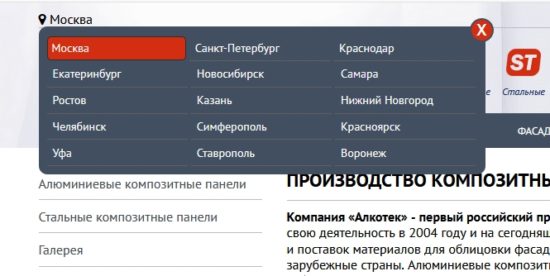
 Список городов
Список городов
Следующйи этап, это написать функцию, которая проверяет город пользователя, и отображает его в верхнем углу сайта. Для определения города пользователя используется встроенный модуль GeoIP. При нажатие на город отображается форма с другими регионами.

Если основной сайт Московского региона, а пользователь пришёл из Самары, то его перенаправляет на поддомен с Самарскими контактными данными.
Автоматизация
Список регионов заполнен в админ.панели, соответственно заказчик сможет самостоятельно добавлять новые города как для Русской так и для Английской версии сайта.
Любой из регионов, можно отключить в настройках и он пропадёт из списка на сайте.
Редиректы
Для каждого поддомена был настроен 301 редирект на www
Модуль GeoIp
Для диганостики определения города, я вручную подставлял IP адреса разных городов (Самара, Питер, и т.д) для того чтобы убедиться в работоспособности модуля. Есть IP адреса, которые GeoIp определить не смог, в данном случае по умолчанию устанавливается «Москва».
Не работали ссылки в меню и контенте для мультисайтовости
Так как структура для поддоменов была скопирована из основного домена, макрос %content get_page_url(21)% работал неправильно, и на поддоменах прописывал ссылку основного домена. В тех. поддержке UMI CMS подтвердили факт недоработки, и в ближайшем будущем обещали исправить недоразумение.
Я же не стал ждать, и вопрос вопрос был решён созданием кастомной функции и замена макроса на свой %custom get_page_url(id страницы)%, которая правильно подставляет url.
Итог
Учитывая, что с системой Umi CMS работаю впервые, считаю, что с задачей справился великолепно. Что же касается самой CMS, есть конечно некоторые недоработки и косяки, о которых я писал в ТП, но движок вполне достойный и заслуживает внимания. Если же сравнивать с той же Joomla или WordPress, то UMI CMS уступает своим конкурентам в юзабилити и функционалу.