Не работает плагин TM WoooCommerce Compare & Wishlist

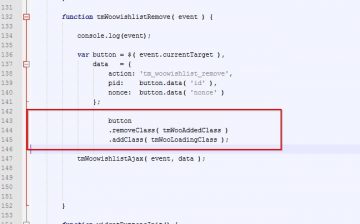
При разработке сайта, столкнулся с багом в плагине «TM WoooCommerce Compare & Wishlist», дело в том, что не работает кнопку «Удалить из избранного (Remove from whishlist)».
Добавление в список желаний проходит без ошибок, а вот если пытаешься удалить из списка в карточке товара или из списка в категориях, то ничего не происходит. При этом в консоле ошибки тоже отсутствуют.
Для решения данной проблемы, я нашёл в папке assets два файла:
— tm-woowishlist.js
— tm-woowishlist.min.js
В данном случае подгружается второй скрипт, но его разобрать довольно проблематично, поэтому в файле «tm-woocommerce-compare-wishlist.php» пришлось подключить полную версию скрипта.
wp_register_script( 'tm-woowishlist', tm_wc_compare_wishlist()->plugin_url() . '/assets/js/tm-woowishlist.js', array( 'jquery' ), TM_WC_COMPARE_WISHLIST_VERISON, true );
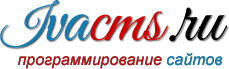
Далее в файле «tm-woowishlist.js» были обнаружены следующие строки:
if( button.hasClass( 'in_wishlist' ) ) {return;}То есть если у кнопки присутствует css класс «in_wishlist», то скрипт должен остановить работу. Данный css класс добавляется, если товар уже есть в списке желаний. Как это так?
В конце данного файла есть такая функция как «tmWoowishlistRemove», которая отвечает за удаления товаров из списка желаний. Что нужно сделать? Всё просто.
if( button.hasClass( 'in_wishlist' ) ) {tmWoowishlistRemove( event ) ;return;}Но и это ещё не всё, дело в том, что удаление действительно начинает работать, но во время процедуры удаления нет никаких действий (затемнение кнопки и gif анимация). Для решения данной задачи, в том же js файле необходимо прописать следующую строчку:
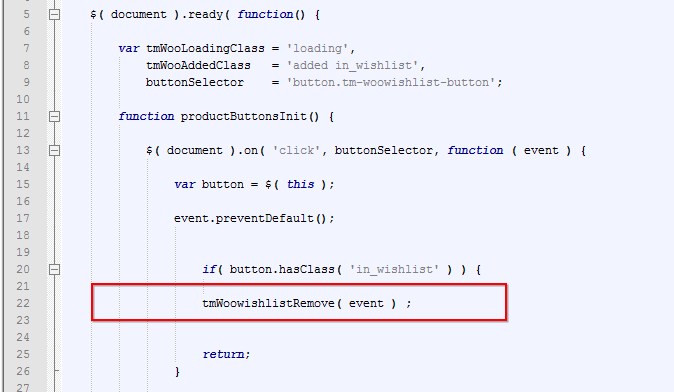
Перед строкой:
tmWoowishlistAjax( event, data );
Добавляем:
button .removeClass( tmWooAddedClass ) .addClass( tmWooLoadingClass );
После строки
$( buttonSelector + '[data-id=' + data.pid + ']' ).next( '.tm-woowishlist-page-button' ).remove();
Добавляем
$('.tm-woowishlist-button').removeClass('loading');